Integrating .Net & Maya 2012 UI – Pt 1
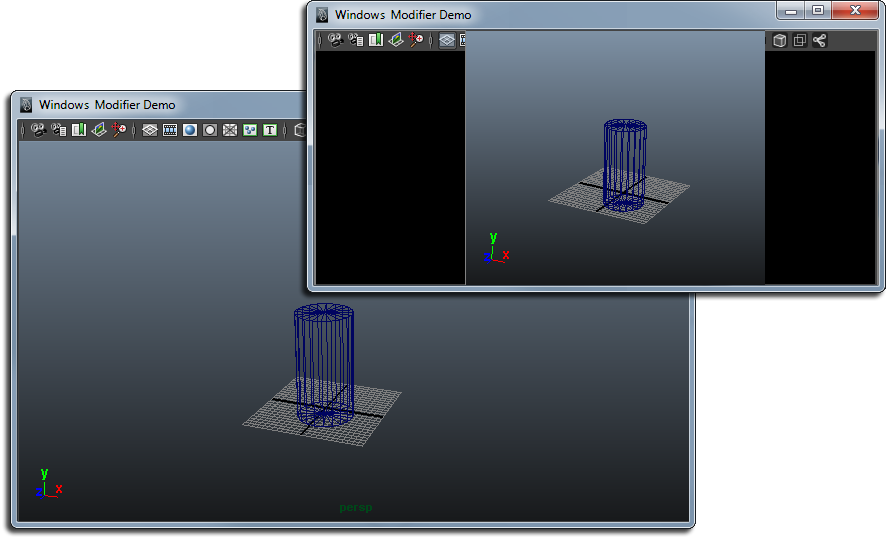
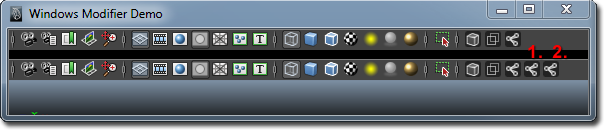
In this multi-part tutorial we’ll be covering two main areas, embedding .Net forms within Maya and extracting Maya UI components and embedding them within your .Net dialogs. To get this to work we will be exploiting the windows messaging system and as a result, this will only work on Windows based systems. This technique is …